I. Préparation du contrôle▲
Pour un formulaire qui contient un cadre ou sous-formulaire subFormList.
Option Explicit
Private WithEvents oList As CtrlImageList
Private Sub Form_Load() ' UserForm_Initialize pour Excel
Set oList = CreateTGLControl(CtrlImageList, Me.subFormList)
End SubII. Propriétés▲
La colonne Get indique si la propriété est disponible en lecture.
La colonne Set indique si la propriété est disponible en écriture.
| Propriété | Get | Let | Type | Explication |
|---|---|---|---|---|
| FontName | X | X | String | Nom de la police de caractères. |
| FontColor | X | X | Long | Couleur de la police de caractères. |
| FontColorSelected | X | X | Long | Couleur de la police de caractères d’une ligne sélectionnée. |
| FontSize | X | X | Long | Couleur de la police de caractères, en points. |
| BackColor | X | X | Long | Couleur de fond du contrôle. |
| MultipleSelection | X | X | Boolean | Définit si la sélection multiple est possible. |
| MultiSelectWithoutCtrl | X | X | Boolean | Définit si la sélection multiple se fait avec ou sans appuis sur la touche Control. |
| SelectionColor | X | X | Long | Couleur de surlignage des éléments sélectionnés. |
| AntialisingLevel | X | X | ETGLAntialiase | Niveau de lissage des images. LibTGLGdiplus propose plus de niveau de lissage que LibTGL32. |
| FirstVisibleRow | X | X | Long | Numéro de la première ligne visible. Utilisez ensuite Refresh pour mettre à jour l'affichage. |
| LastVisibleRow | X | Long | Numéro de la dernière ligne visible. | |
| ImageWidth | X | X | Long | Largeur des images en pixels. |
| ImageRatio | X | X | Currency | Rapport hauteur sur largeur des images. |
| ActiveElement | X | X | CtrlImageListElement | Elément actif. L'élément actif n'est pas forcément sélectionné. |
| Elements | X | Collection d'objets CtrlImageListElement | Collection d'éléments contenus dans l'arbre. | |
| SelectedElement | X | CtrlImageListElement | Elément sélectionné. Renvoie le premier élément trouvé. |
|
| MultipleSelectedElement | X | Collection d'objets CtrlImageListElement | Collection d'éléments sélectionnés. | |
| ElementByPos | X | CtrlImageListElement | Recherche un élément avec sa ligne et sa colonne. | |
| Menu | X | CtrlTreeMenu | Menu à afficher sur les images. | |
| RaiseAfterDraw | X | X | Boolean | Mettre à Vrai pour déclencher les événements AfterDrawImage. |
| LoadInBackGround | X | X | Boolean | Mettre à Vrai pour que toutes les images du dossier se chargent avant leur affichage. A réserver pour des dossiers peu volumineux. |
| MouseScrollStep | X | X | Long |
Pas de défilement de la molette de la souris. (Access uniquement) |
| Gdi | X | clGdiplus ou clGdi32 | Objet de gestion du graphisme du contrôle. | |
| ContainerControl | X | Access.SubForm ou MSForms.Frame |
Contrôle Container. Cadre ou Sous-Formulaire. |
|
| Container | Access.Form ou MSForms.Frame |
Container. Cadre ou Formulaire. |
III. Méthodes▲
III-A. ElementAdd▲
Ajoute un élément à la liste.
| Paramètre | Type | Explication |
|---|---|---|
| pTexte | String | Texte affiché dans l'arbre. |
| pKey | String | Identifiant de l'élément. Passez une chaîne vide pour générer un identifiant unique. |
| Valeur renvoyée | CtrlImageListElement | Elément ajouté. |
III-B. ElementRemove▲
Retire un élément de la liste.
| Paramètre | Type | Explication |
|---|---|---|
| pKey | String | Identifiant de l'élément à retirer. |
III-C. Refresh▲
III-D. Clear▲
III-E. SortElementsByValue▲
Trie les éléments par valeur.
| Paramètre | Type | Explication |
|---|---|---|
| pValueName | String | Identifiant de la valeur sur laquelle s'effectue le tri. |
| pDescending | Boolean | Si Vrai, le tri est descendant, sinon il est ascendant par défaut. |
III-F. GetElementByValue▲
Recherche un élément par une valeur.
| Paramètre | Type | Explication |
|---|---|---|
| pValueName | String | Identifiant de la valeur sur laquelle s'effectue la recherche. |
| pValue | Variant | Valeur à rechercher. |
| Valeur renvoyée | CtrlImageListElement | Le premier élément trouvé est renvoyé. Si aucun élément n'est trouvé, la fonction renvoie Nothing |
III-G. ImageListAdd▲
Ajoute une image à la liste d'images du contrôle.
| Paramètre | Type | Explication |
|---|---|---|
| pKey | String | Identifiant de l'image. |
| pFile | String | Chemin du fichier de l'image. |
| pThumbNail | Boolean | Si Vrai, utilise la miniature Exif pour un affichage plus rapide. Ne fonctionne qu'avec Gdi+. |
| pIcon | ETGLIconType | Type d'icône à charger. |
| pPersistent | String | Si Vrai, l'image est persistante et ne sera pas supprimée par la fonction Clear. |
| Valeur renvoyée | Boolean | Vrai si l'image a été ajoutée avec succès. |
III-H. ImageListAddFromArray▲
Ajoute une image à la liste d'images du contrôle.
L'image est définie par le contenu d'un tableau de byte.
Pour Gdi32, le tableau contient un bitmap tel que défini dans la propriété PictureData d'un contrôle image.
Pour Gdi+, le tableau contient une image telle qu'on peut la trouver dans un fichier (jpeg, png, ...).
| Paramètre | Type | Explication |
|---|---|---|
| pKey | String | Identifiant de l'image. |
| pArray | Tableau de Byte | Contenu de l'image. |
| pPersistent | String | Si Vrai, l'image est persistante et ne sera pas supprimée par la fonction Clear. |
| Valeur renvoyée | Boolean | Vrai si l'image a été ajoutée avec succès. |
III-I. ImageListAddFromPicture▲
Ajoute une image à la liste d'images du contrôle.
L'image est définie par une image et un masque gdi32.
| Paramètre | Type | Explication |
|---|---|---|
| pKey | String | Identifiant de l'image. |
| pPicture | Long | Bitmap gdi32 contenant l'image. |
| pMask | Long | Bitmap gdi32 contenant le masque. |
| pDelete | Boolean | Si Vrai, les bitmaps utilisés sont ensuite supprimés. |
| pPersistent | Boolean | Si Vrai, l'image est persistante et ne sera pas supprimée par la fonction Clear. |
| Valeur renvoyée | Boolean | Vrai si l'image a été ajoutée avec succès. |
Exemple :
With Application.CommandBars("Database").Controls(1)
oList.ImageListAddFromPicture "monbouton", .Picture, .Mask
End WithIII-J. ImageListAddFromControl▲
Ajoute une image à la liste d'images du contrôle.
L'image est définie par le contenu d'un contrôle.
| Paramètre | Type | Explication |
|---|---|---|
| pKey | String | Identifiant de l'image. |
| pControl | Control | Contrôle contenant l’image |
| pPersistent | String | Si Vrai, l'image est persistante et ne sera pas supprimée par la fonction Clear. |
| Valeur renvoyée | Boolean | Vrai si l'image a été ajoutée avec succès. |
III-K. ImageListAddFromAttachment▲
A partir d’Access 2007.
Ajoute une image à la liste d'images du contrôle.
L'image est définie par le contenu d’un champ pièce-jointe.
| Paramètre | Type | Explication |
|---|---|---|
| pKey | String | Identifiant de l'image. |
| pTable | String | Nom de la table |
| pField | String | Nom de la colonne |
| pWhere | String | Clause where |
| pPersistent | String | Si Vrai, l'image est persistante et ne sera pas supprimée par la fonction Clear. |
| Valeur renvoyée | Boolean | Vrai si l'image a été ajoutée avec succès. |
III-L. ImageListExists▲
Teste si une image existe dans la liste d'images du contrôle.
| Paramètre | Type | Explication |
|---|---|---|
| pKey | String | Identifiant de l'image. |
| Valeur renvoyée | Boolean | Vrai si l'image existe. |
III-M. ImageListRemove▲
Retire une image de la liste d'images du contrôle.
| Paramètre | Type | Explication |
|---|---|---|
| pKey | String | Identifiant de l'image. |
Une erreur est levée si l'identifiant n'est pas valide (image inexistante).
III-N. ImageListRemoveAll▲
Retire toutes les images de la liste d'images du contrôle.
Les images qui ont été ajoutées avec le paramètre pPersistent = Vrai ne sont pas retirées.
IV. Evénements▲
IV-A. ActiveElementChanged▲
S'exécute sur changement de l'élément actif.
| Paramètre | Type | Explication |
|---|---|---|
| pElement | CtrlImageListElement | Elément actif. Nothing si aucun élément n'est actif. |
IV-B. SelectionChanged▲
S’exécute lorsque la sélection des lignes est modifiée.
IV-C. BeforeDraw▲
S'exécute avant dessin d'un élément.
| Paramètre | Type | Explication |
|---|---|---|
| pElement | CtrlImageListElementBeforeDraw | Elément à dessiner. |
Les modifications apportées à l'élément ne sont pas définitives.
Elles ne sont valables que le temps du dessin de cet élément.
IV-D. BeforeDrawMenu▲
S'exécute avant dessin du menu.
| Paramètre | Type | Explication |
|---|---|---|
| pElement | CtrlImageListElementBeforeDraw | Elément à dessiner. |
| pMenu | CtrlImageListMenu | Elément à dessiner. |
pElement est l'élément après passage dans l'événement BeforeDraw.
Les modifications apportées au menu sont définitifs.
Elles s'appliqueront également aux prochains dessins du menu.
IV-E. MouseMove▲
S'exécute sur déplacement de la souris sur le contrôle.
| Paramètre | Type | Explication |
|---|---|---|
| pElement | CtrlImageListElement | Elément survolé par la souris. Nothing si aucun élément n'est survolé. |
| Button | Integer | Bouton de la souris appuyé. |
| pMenuKey | String | Identifiant de l'élément de menu sous la souris. |
| Shift | Integer | Etat des touches Shift, Alt et Ctrl. |
| X | Single | Position de la souris sur le contrôle, en twips. |
| Y | Single | Position de la souris sur le contrôle, en twips. |
IV-F. MouseDown▲
S'exécute sur souris appuyée sur le contrôle.
| Paramètre | Type | Explication |
|---|---|---|
| pElement | CtrlImageListElement | Elément survolé par la souris. Nothing si aucun élément n'est survolé. |
| pMenuKey | String | Identifiant de l'élément de menu sous la souris. |
| Button | Integer | Bouton de la souris appuyé. |
| Shift | Integer | Etat des touches Shift, Alt et Ctrl. |
| X | Single | Position de la souris sur le contrôle, en twips. |
| Y | Single | Position de la souris sur le contrôle, en twips. |
IV-G. MouseUp▲
S'exécute sur souris relâchée sur le contrôle.
| Paramètre | Type | Explication |
|---|---|---|
| pElement | CtrlImageListElement | Elément survolé par la souris. Nothing si aucun élément n'est survolé. |
| pMenuKey | String | Identifiant de l'élément de menu sous la souris. |
| Button | Integer | Bouton de la souris relâché. |
| Shift | Integer | Etat des touches Shift, Alt et Ctrl. |
| X | Single | Position de la souris sur le contrôle, en twips. |
| Y | Single | Position de la souris sur le contrôle, en twips. |
IV-H. MouseDblClick▲
S'exécute sur double-clic de la souris sur le contrôle.
| Paramètre | Type | Explication |
|---|---|---|
| pElement | CtrlImageListElement | Elément survolé par la souris. Nothing si aucun élément n'est survolé. |
| pMenuKey | String | Identifiant de l'élément de menu sous la souris. |
| Button | Integer | Bouton de la souris appuyé. |
| Shift | Integer | Etat des touches Shift, Alt et Ctrl. |
| X | Single | Position de la souris sur le contrôle, en twips. |
| Y | Single | Position de la souris sur le contrôle, en twips. |
IV-I. KeyDown▲
S'exécute sur touche appuyée sur le contrôle.
| Paramètre | Type | Explication |
|---|---|---|
| pElement | CtrlImageListElement | Elément survolé par la souris. Nothing si aucun élément n'est survolé. |
| pMenuKey | String | Identifiant de l'élément de menu sous la souris. |
| KeyCode | Integer | Code de la touche appuyée. |
| Shift | Integer | Etat des touches Shift, Alt et Ctrl. |
IV-J. AfterDrawImage▲
S'exécute après dessin d'un élément.
Cet événement n'est déclenché que si RaiseAfterDraw = True.
| Paramètre | Type | Explication |
|---|---|---|
| pElement | CtrlImageListElementBeforeDraw | Elément à dessiner. |
| pCancelDraw | Boolean | Si Vrai, ne redessine pas l'image. |
Il est possible de modifier l'image ImageName de l'élément.
Les modifications apportées à l'élément ne sont pas définitives.
Elles ne sont valables que le temps du dessin de cet élément.
Exemple :
Private Sub oList_AfterDrawImage(pElement As CtrlImageListElementBeforeDraw, pCancelDraw As Boolean)
If pElement.ImageName <> "" Then
oList.Gdi.ImageListDrawText pElement.ImageName, "test", 34, , 0, 0, 100, 100, 0, 0
End If
End SubIV-K. BeforeLoadImage▲
S'exécute avant le chargement d'une image pour permettre un chargement spécifique.
| Paramètre | Type | Explication |
|---|---|---|
| pElement | CtrlImageListElement | Elément à dessiner. |
| pCancelLoad | Boolean | Si Vrai, annule le chargement de l'image par le contrôle. |
Il est possible de charger l'image ImageName de l'élément de manière spécifique.
Astuce : Mettre une valeur quelconque dans la propriété ImagePath de l'élément à sa création pour charger l'image de manière asynchrone.
Exemple :
Private Sub oList_BeforeLoadImage(pElement As CtrlImageListElement, pCancelLoad As Boolean)
oList.ImageListAdd pElement.ImagePath, pElement.ImagePath, , True
pElement.ImageName = pElement.ImagePath
pCancelLoad = True
End SubV. Exemple▲
Pour un formulaire qui contient un cadre ou sous-formulaire subFormList.
Option Explicit
Private WithEvents oList As CtrlImageList
Private Sub Form_Load() ' UserForm_Initialize pour Excel
Dim lCpt As Long
Dim lImg(1 To 6) As String
' Initialise le contrôle
Set oList = CreateTGLControl(CtrlImageList, Me.subFormList)
' Sélection multiple avec CTRL
oList.MultipleSelection = True
' Tableau de 6 images
lImg(1) = CurrentProject.Path & "\img\131746760.jpg"
lImg(2) = CurrentProject.Path & "\img\140594848.jpg"
lImg(3) = CurrentProject.Path & "\img\163599504.jpg"
lImg(4) = CurrentProject.Path & "\img\213847384.jpg"
lImg(5) = CurrentProject.Path & "\img\DSCN0323.JPG"
lImg(6) = CurrentProject.Path & "\img\logo.gif"
' Images du menu affiché sur l'image
oList.ImageListAdd "menu-", CurrentProject.Path & "\img\decocher.bmp", , , True
oList.ImageListAdd "menu+", CurrentProject.Path & "\img\cocher.bmp", , , True
' Taille du menu
oList.Menu.SizePercent = 20
' Fond du menu
oList.Menu.BackColor = vbWhite
' Opacité du menu
oList.Menu.Opacity = 80
' Ajout des boutons de menu
oList.Menu.ElementAdd "menu-", "-", "menu-"
oList.Menu.ElementAdd "menu+", "+", "menu+"
' Curseur sur menu
oList.Menu.MouseCursor = IDC_HAND
' Alignement du menu
oList.Menu.HorzAlign = TGLAlignHorzRight
oList.Menu.VertAlign = TGLAlignVertDown
' Niveau de lissage des images
oList.AntialisingLevel = TGLAntialiaseLowQuality
' Vide la liste
oList.Clear
' Ajoute les images du tableau
For lCpt = LBound(lImg) To UBound(lImg)
With oList.ElementAdd("image" & lCpt)
.ImagePath = lImg(lCpt) ' Chemin de l'image
.Text = Dir(lImg(lCpt)) ' Texte à afficher
.MouseCursor = IDC_HAND ' Curseur
.Value("Compteur") = 0 ' Valeur du compteur
.DisplayValue.ValueName = "Compteur" ' Affiche le compteur sur l'image
.DisplayValue.FontColor = vbBlue ' Couleur bleue
.DisplayValue.BackColor = vbYellow ' Fond jaune
.DisplayValue.FontSize = 20 ' Taille du texte
End With
Next
' Dessine le contrôle
oList.Refresh
End Sub
' Avant dessin d'un élément
Private Sub oList_BeforeDraw(pElement As CtrlImageListElementBeforeDraw)
' Si compteur = 0 => pas d'affichage de texte
If pElement.Value("Compteur") = 0 Then
pElement.DisplayValue.ValueName = ""
End If
' ===> Pour l'exemple :
' Affichage en gras de la première colonne
pElement.Bold = (pElement.Column = 1)
' Si deuxième colonne => affichage à droite en rouge
If (pElement.Column = 2) Then
pElement.DisplayValue.HorzAlign = TGLAlignHorzRight
pElement.FontColor = vbRed
End If
End Sub
' Avant dessin du menu
Private Sub oList_BeforeDrawMenu(pElement As CtrlImageListElementBeforeDraw, pMenu As CtrlImageListMenu)
' N'affiche pas le menu "-" si le compteur est égal à 0
If pElement.Value("Compteur") = 0 Then
pMenu.ElementByName("menu-").Visible = False
End If
End Sub
' Sur click
Private Sub oList_MouseDown(pElement As CtrlImageListElement, pMenuKey As String, _
Button As Integer, Shift As Integer, X As Single, Y As Single, Cancel As Boolean)
' Si click sur bouton + ou - => met à jour le compteur et réaffiche l'image
If Not pElement Is Nothing Then
If pMenuKey = "menu+" Then
pElement.Value("Compteur") = pElement.Value("Compteur") + 1
oList.Refresh
ElseIf pMenuKey = "menu-" Then
pElement.Value("Compteur") = pElement.Value("Compteur") - 1
If pElement.Value("Compteur") < 0 Then pElement.Value("Compteur") = 0
oList.Refresh
End If
End If
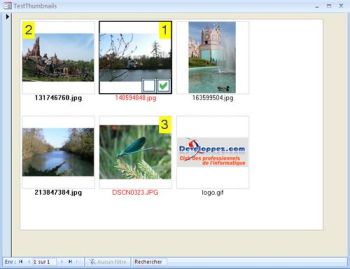
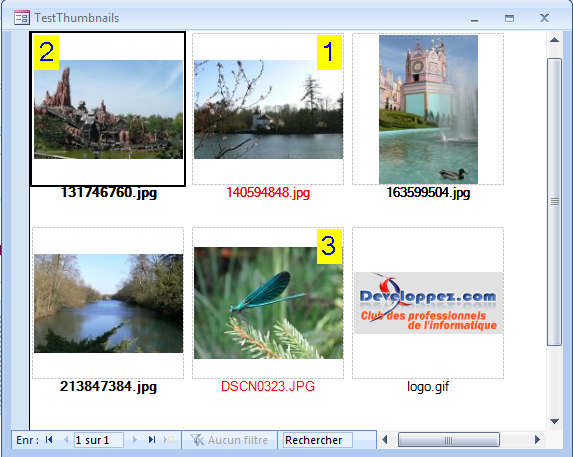
End SubRésultat obtenu :