I. Introduction▲
Nous allons au cours de ce tutoriel :
- limiter l'affichage du formulaire à l'intérieur d'un contrôle ;
- faire un trou dans un formulaire ;
- créer un formulaire en forme de bulle.


L'exemple est créé avec Access mais il est possible d'adapter facilement pour les autres applications Office.
Consultez la documentation des fonctions et des propriétés
Lien vers la libraire en téléchargement sur Microsoft.com pour Windows autre que XP
II. Prérequis Gdi+▲
Téléchargez le module de classe clGdiplus.
Importez le fichier clGdiplus.cls contenu dans l'archive téléchargée.
Vous pouvez soit faire glisser le fichier vers l'explorateur de projet VBA, soit importer le fichier à partir du menu : Fichier => Importer un fichier…
Pour accéder à l'éditeur VBA, vous pouvez utiliser le raccourci clavier ALT-F11.
Ce module de classe VBA utilise la bibliothèque gdiplus.dll de Microsoft.
Si vous utilisez une version de Windows autre que XP, télécharger la bibliothèque et placez la dans le même répertoire que le fichier Access.
III. Initialisation des formulaires▲
Cette première étape est commune et sera à répéter pour chaque exemple.
Si vous avez Windows 11, il est nécessaire de définir un formulaire sans bordure pour que cela fonctionne :
Propriétés du formulaire => onglet Format => Style bordure = aucun
Créez un nouveau formulaire et insérez-y le code suivant.
Option Compare Database
Option Explicit
Private oGdi As clGdiPlus ' Classe image
'---------------------------------------------------------------------------------------
' Sur chargement du formulaire
'---------------------------------------------------------------------------------------
Private Sub Form_Load()
' Initialisation de la classe de dessin
Set oGdi = New clGdiPlus
End Sub
'---------------------------------------------------------------------------------------
' Sur fermeture du formulaire
'---------------------------------------------------------------------------------------
Private Sub Form_Close()
' Libération de la classe à la fermeture du formulaire
If Not oGdi is Nothing Then Set oGdi = Nothing
End SubCette étape est expliquée en détail dans le tutoriel d'initiation.
IV. Formulaire personnalisé dont la forme est délimitée par des contrôles▲
Initialiser un nouveau formulaire comme décrit en section III - Initialisation des formulaires.
IV-A. Création des contrôles▲
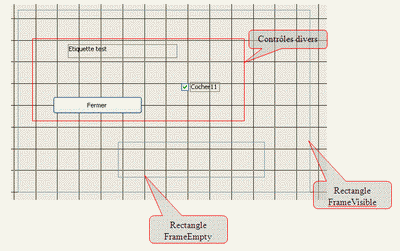
Pour préparer le formulaire, créez :
- un rectangle nommé FrameVisible : ne sera visible que l'intérieur de ce rectangle ;
- un rectangle nommé FrameEmpty : il y aura un « trou » à la place de ce rectangle ;
- divers contrôles dont un bouton de commande nommé BtnClose.

IV-B. Bouton de fermeture du formulaire▲
Comme nous allons restreindre la zone d'affichage, la barre de titre du formulaire ne sera plus visible.
Il faut donc penser à ajouter un bouton de fermeture; c'est le bouton BtnClose.
'---------------------------------------------------------------------------------------
' Bouton de fermeture du formulaire
'---------------------------------------------------------------------------------------
Private Sub BtnClose_Click()
DoCmd.Close acForm, Me.Name
End SubIV-C. Limitation de l'affichage au contrôle FrameVisible▲
Pour restreindre l'affichage d'un formulaire, il faut créer une région puis l'affecter au formulaire.
Nous effectuons cette action au chargement du formulaire, dans l'événement « Sur chargement », à la suite de l'initialisation de la classe.
La région rectangulaire est créée à l'aide de la fonction CreateRegionRect.
Les fonctions PointsToPixelsX et PointsToPixelsY sont nécessaires pour convertir les coordonnées de Twips en Pixels.
' Création d'une région rectangulaire correspondant au contrôle FrameVisible
oGdi.CreateRegionRect "regionvisible", _
oGdi.PointsToPixelsX(Me.FrameVisible.Left), _
oGdi.PointsToPixelsY(Me.FrameVisible.Top), _
oGdi.PointsToPixelsX(Me.FrameVisible.Left + Me.FrameVisible.Width), _
oGdi.PointsToPixelsY(Me.FrameVisible.Top + Me.FrameVisible.Height)La région est affectée au formulaire à l'aide de la fonction SetFormRegion.
On précise le formulaire (Me pour le formulaire dans lequel le code s'exécute) et le nom de la région précédemment créée.
On peut ensuite supprimer la région qui n'est plus utile.
Remarque : on ne précise pas de contrôle de référence (pCtrlRef) car la région n'a pas été créée sur une image mais directement avec des coordonnées prises sur le formulaire.
' Affectation de la région au formulaire
oGdi.SetFormRegion Me,"regionvisible"
' Supprime la région
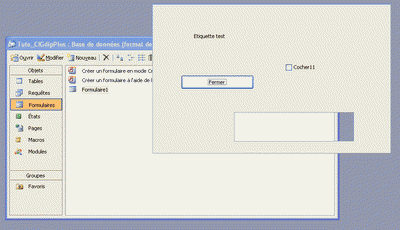
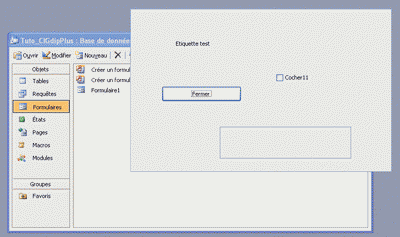
oGdi.RegionDelete "regionvisible"Lorsqu'on affiche alors le formulaire, on ne voit que l'intérieur du contrôle FrameVisible.

IV-D. Déplacer le formulaire▲
Si vous essayer de déplacer le formulaire, vous êtes bien embêtés car la barre de titre a disparu.
Utilisez la fonction DragForm sur l'événement Souris Appuyée pour permettre le déplacement en cliquant sur le formulaire.
'---------------------------------------------------------------------------------------
' Souris appuyée sur section détail
'---------------------------------------------------------------------------------------
Private Sub Détail_MouseDown(Button As Integer, Shift As Integer, X As Single, Y As Single)
oGdi.DragForm Me
End SubIV-E. Faire un trou dans le formulaire▲
Pour faire un trou à l'emplacement du contrôle FrameEmpty nous allons :
- créer une région correspondant à ce contrôle ;
- combiner la région avec la précédente ;
- affecter la région résultant de la combinaison au formulaire ;
'---------------------------------------------------------------------------------------
' Sur chargement du formulaire
'---------------------------------------------------------------------------------------
Private Sub Form_Load()
' Initialisation de la classe de dessin
Set oGdi = New ClGdiPLus
' Création d'une région rectangulaire correspondant au contrôle FrameVisible
oGdi.CreateRegionRect "regionvisible", _
oGdi.PointsToPixelsX(Me.FrameVisible.Left), _
oGdi.PointsToPixelsY(Me.FrameVisible.Top), _
oGdi.PointsToPixelsX(Me.FrameVisible.Left + Me.FrameVisible.Width), _
oGdi.PointsToPixelsY(Me.FrameVisible.Top + Me.FrameVisible.Height)
' Création d'une région rectangulaire correspondant au contrôle FrameEmpty
oGdi.CreateRegionRect "regionempty", _
oGdi.PointsToPixelsX(Me.FrameEmpty.Left), _
oGdi.PointsToPixelsY(Me.FrameEmpty.Top), _
oGdi.PointsToPixelsX(Me.FrameEmpty.Left + Me.FrameEmpty.Width), _
oGdi.PointsToPixelsY(Me.FrameEmpty.Top + Me.FrameEmpty.Height)
' Exclu la region "regionempty" de la région "regionvisible"
oGdi.RegionCombine "regionvisible", "regionempty", CombineModeExclude
' Affectation de la région au formulaire
oGdi.SetFormRegion Me, "regionvisible"
' Suppression des régions
oGdi.RegionDelete "regionvisible"
oGdi.RegionDelete "regionempty"
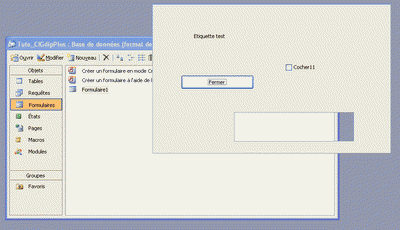
End SubLorsqu'on affiche alors le formulaire, on ne voit que l'intérieur du contrôle FrameVisible avec un trou à l'emplacement du contrôle FrameEmpty.

V. Formulaire personnalisé dont la forme est délimitée par une image▲
Initialiser un nouveau formulaire comme décrit en section III - Initialisation des formulaires.
V-A. Préparation de l'image▲
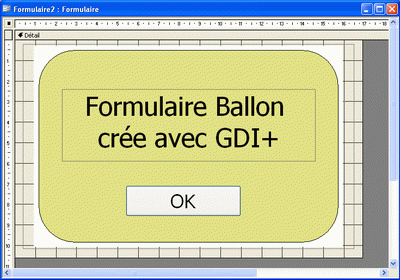
Créez une image de fond, avec Paint par exemple.
Laissez le tour de l'image en blanc, cette couleur délimitera l'affichage.
V-B. Création des contrôles▲
Pour préparer le formulaire, créez :
- une image nommée ImgBack qui contient l'image précédemment créée ;
- une étiquette contenant un texte libre ;
- un bouton de commande nommé BtnClose.

V-C. Bouton de fermeture du formulaire▲
Comme nous allons restreindre la zone d'affichage, la barre de titre du formulaire ne sera plus visible.
Il faut donc penser à ajouter un bouton de fermeture; c'est le bouton BtnClose.
'---------------------------------------------------------------------------------------
' Bouton de fermeture du formulaire
'---------------------------------------------------------------------------------------
Private Sub BtnClose_Click()
DoCmd.Close acForm, Me.Name
End SubV-D. Limitation de l'affichage à l'intérieur de l'image▲
Pour restreindre l'affichage d'un formulaire, il faut créer une région puis l'affecter au formulaire.
Nous effectuons cette action au chargement du formulaire, dans l'événement « Sur chargement », à la suite de l'initialisation de la classe.
La première étape est le chargement de l'image intégrée au contrôle.
Nous utilisons la fonction LoadControl pour charger l'image du contrôle ImgBack.
La région est créée à l'aide de la fonction CreateRegionFromColor.
Cette fonction crée une région définie par la couleur des points de l'image.
On utilise la fonction GetPixel pour lire la couleur du point en haut à gauche (coordonnées 0,0).
' Chargement de l'image en mémoire à partir du contrôle
oGdi.LoadControl Me.ImgBack
' Créaton d'une région définie par les points dont la couleur est différente du point de coordonnées 0,0
oGdi.CreateRegionFromColor "region", oGdi.GetPixel(0, 0)La région est affectée au formulaire à l'aide de la fonction SetFormRegion.
On précise le formulaire (Me pour le formulaire dans lequel le code s'exécute) et le nom de la région précédemment créée.
Les valeurs numériques sont des corrections en pixels.
Les corrections nécessaires à un affichage correct peuvent différer en fonction de la taille et de la position du contrôle et de l'image intégrée.
On peut ensuite supprimer la région qui n'est plus utile.
Remarque : on précise un contrôle de référence (pCtrlRef) car la région a été créée par rapport à l'image contenue dans le contrôle ImgBack.
' Affectation de la région au formulaire
oGdi.SetFormRegion Me, "region", Me.ImgBack, , -1, -0.5, -1, 0
' Supprime la région
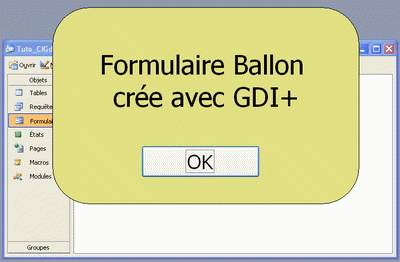
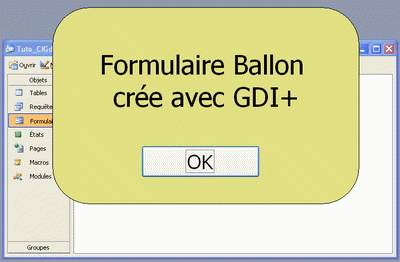
oGdi.RegionDelete "region"Lorsqu'on affiche alors le formulaire, on ne voit que l'intérieur de la bulle.

V-E. Déplacer le formulaire▲
Si vous essayer de déplacer le formulaire, vous êtes bien embêtés car la barre de titre a disparu.
Utilisez la fonction DragForm sur l'événement Souris Appuyée pour permettre le déplacement en cliquant sur le formulaire.
'---------------------------------------------------------------------------------------
' Souris appuyée sur l'image
'---------------------------------------------------------------------------------------
Private Sub ImgBack_MouseDown(Button As Integer, Shift As Integer, X As Single, Y As Single)
oGdi.DragForm Me
End SubVI. Remerciements▲
Merci à l'équipe Office de developpez.com pour ses relectures, commentaires et encouragements !